node时间格式化Moment.js 文档
Moment 被设计为在浏览器和 Node.js 中都能工作。
所有的代码都应该在这两种环境中都可以工作,并且所有的单元测试都应该在这两种环境中运行。
CI 系统当前使用以下的浏览器:Windows XP 上的 Chrome,Windows 7 上的 IE 8、9 和 10,Windows 10 上的 IE 11,Linux 上最新的 Firefox,OSX 10.8 和 10.11 上最新的 Safari。
如果您想尝试以下的示例代码,则只需打开浏览器的控制台并输入即可。
安装
npm install moment --save # npm yarn add moment # Yarn Install-Package Moment.js # NuGet spm install moment --save # spm meteor add momentjs:moment # meteor bower install moment --save # bower (废弃)
日期格式化
moment().format('MMMM Do YYYY, h:mm:ss a'); // 一月 10日 2021, 3:19:36 下午
moment().format('dddd'); // 星期日
moment().format("MMM Do YY"); // 1月 10日 21
moment().format('YYYY [escaped] YYYY'); // 2021 escaped 2021
moment().format(); // 2021-01-10T15:19:36+08:00相对时间
moment("20111031", "YYYYMMDD").fromNow(); // 9 年前
moment("20120620", "YYYYMMDD").fromNow(); // 9 年前
moment().startOf('day').fromNow(); // 15 小时前
moment().endOf('day').fromNow(); // 9 小时内
moment().startOf('hour').fromNow(); // 20 分钟前日历时间
moment().subtract(10, 'days').calendar(); // 2020/12/31 moment().subtract(6, 'days').calendar(); // 上星期一15:19 moment().subtract(3, 'days').calendar(); // 上星期四15:19 moment().subtract(1, 'days').calendar(); // 昨天15:19 moment().calendar(); // 今天15:19 moment().add(1, 'days').calendar(); // 明天15:19 moment().add(3, 'days').calendar(); // 下星期三15:19 moment().add(10, 'days').calendar(); // 2021/01/20
多语言支持
moment.locale(); // zh-cn
moment().format('LT'); // 15:19
moment().format('LTS'); // 15:19:36
moment().format('L'); // 2021/01/10
moment().format('l'); // 2021/1/10
moment().format('LL'); // 2021年1月10日
moment().format('ll'); // 2021年1月10日
moment().format('LLL'); // 2021年1月10日下午3点19分
moment().format('lll'); // 2021年1月10日 15:19
moment().format('LLLL'); // 2021年1月10日星期日下午3点19分
moment().format('llll'); // 2021年1月10日星期日 15:19vue项目中,需要把 moment.js 挂载到全局上(即vue的原型链上),访问时直接使用 this.$moment() ;
import { createApp } from 'vue'
import App from './App.vue'
import moment from 'moment'
import './assets/css/bootstrap.min.css';
import './assets/css/index.css';
//createApp(App).mount('#app')
let obj = createApp(App)
obj.config.globalProperties.$moment = moment
obj.mount('#app')<small>{{this.$moment(content.createdAt).format("YYYY-DD-MM")}}</small>vue项目中不挂载到全局,单文件(单组件)使用:import moment from "moment"; 然后直接使用 moment()
1. 初始化日期 / 时间
初始化日期:
moment().format('YYYY-MM-DD');初始化日期时间:
moment().format('YYYY-MM-DD HH:mm:ss');2. 格式化日期 / 时间
格式化日期:
moment(value).format('YYYY-MM-DD');格式化日期时间:
moment(value).format('YYYY-MM-DD HH:mm:ss');3. 加/减:操作之前必须使用 this.moment(日期变量) ;将要操作的日期转为 moment.js 可以处理的日期时间格式
加法:
this.moment().add(1, 'months').format('YYYY-MM-DD'); //当前日期加一个月并输出格式为 'YYYY-MM-DD'
this.moment(startDate).add(2, 'days').format('YYYY-MM-DD') //指定日期(startDate)加2天并输出格式为 'YYYY-MM-DD'减法
this.moment().subtract(7, 'days'); //当前时间减去7天
this.moment(startDate).subtract(2, 'days').format('YYYY-MM-DD') //指定日期(startDate)减去2天并输出格式为 'YYYY-MM-DD'4. 获取星期几
this.moment().day() 或 this.moment(startDate).day() // 当前日期/指定日期 是星期几
5. 获取毫秒数
this.moment().day() this.moment(startDate).valueOf() //在获取指定时间的毫秒数时,必须要有日期。即startDate包括日期时间
6. 获取时间差(以毫秒计算)
两个日期/时间的时差
this.moment(endTime).diff(this.moment(startTime),'days' ) //始时间和结束时间的时间差,以“天”为单位;endTime和startTime都是毫秒数 this.moment(endTime).diff(this.moment(startTime), 'minutes') //开始时间和结束时间的时间差,以“分钟”为单位
注意:计算时间差时,可以以 “years”、“days”、“hours”、“minutes” 以及 "seconds" 为单位输出!
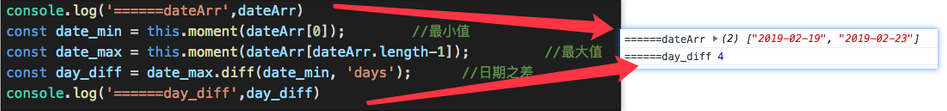
7. 两个具体的日期之差(天数,也可以是年)

8. 获取时、分、秒
原理:利用字符串的 split 方法拆分时分秒,然后分别用moment的 hour、minute 和 second 方法;带有日期的可以用 .valueof() 方法。
const fixStart = '08:00:00'
const getHour = this.moment().hour(Number(fixStart.split(':')[0]));
const getMinute = this.moment().minute(Number(fixStart.split(':')[1]));
const getSecond = this.moment().second(Number(fixStart.split(':')[2]));
// 描述为0,直接写出second(0)
const getHour_Minute_Second = this.moment().hour(Number(fixStart.split(':')[0])).minute(Number(fixStart.split(':')[1])).second(0);
console.log('=====输出',getHour,getMinute,getSecond,getHour_Minute_Second);得到的结果都是moment.js 自身的时间格式。可以用 format 转换为自己想要的格式,也可以用 diff 方法做时间差的计算.

9. 将毫秒数转为时分秒
注意:毫秒转为其他单位时,达到你想要转的单位时,为1,超过时不管,不足时为0;
如4800000(80分钟),转为天:0
转为小时:1
转为分钟:20
转为秒:0
const msTime = 4800000; //80分钟 moment.duration(msTime).hours(); //转为小时,值为1 moment.duration(msTime).minutes(); //转为分钟,值为20 moment.duration(msTime).seconds(); //转为秒,值为0
转为其他单位:
moment.duration(msTime, 'seconds'); //转为秒 moment.duration(msTime, 'minutes'); //转为分 moment.duration(msTime, 'hours'); //转为小时 moment.duration(msTime, 'days'); //转为天 moment.duration(msTime, 'weeks'); //转为周 moment.duration(msTime, 'months'); //转为月 moment.duration(msTime, 'years'); //转为年
对应的显示格式:

10. 判断一个日期是否在两个日期之前 isBetween
语法: this.moment().isBetween(moment-like, moment-like, String, String);
a. 不包含起始这两个日期(只有两个参数) ==>> 中文网只有两个参数
this.moment('2010-10-20').isBetween('2010-10-19', '2010-10-25'); // true
this.moment('2010-10-19').isBetween('2010-10-19', '2010-10-25'); // false
this.moment('2010-10-25').isBetween('2010-10-19', '2010-10-25'); // falseb. 自定义是否包含起始日期(四个参数,主要是第四个参数) ==>> 英文网才有四个参数
第三个参数,固定为null;
第四个参数,字符串,( ) 表示不包含,[ ] 表示包含。右括号制开始日期,右括号控制结束日期
this.moment('2016-10-30').isBetween('2016-10-30', '2016-12-30', null, '()'); //false
this.moment('2016-10-30').isBetween('2016-10-30', '2016-12-30', null, '[)'); //true
this.moment('2016-10-30').isBetween('2016-01-01', '2016-10-30', null, '()'); //false
this.moment('2016-10-30').isBetween('2016-01-01', '2016-10-30', null, '(]'); //true
this.moment('2016-10-30').isBetween('2016-10-30', '2016-10-30', null, '[]'); //true更多文档请查看http://momentjs.cn/docs/
